名古屋商科大学リニューアルの事例紹介をしました。
a-blog cms zoom up 2020/07 にて、名古屋商科大学リニューアルの事例紹介をしました。この記事では、イベント内でもお伝えした今回の制作の全体像や工夫点をご紹介します。
制作プロジェクトの概要
今回リニューアルのご依頼をいただいた名古屋商科大学様は、アクティブラーニングという特徴のある学習方法を採用し、日本でも数少ない国際認証を取得している大学です。海外留学や就活支援にも力を入れられているとのことで、サイト訪問者によりわかりやすく大学としての強みが伝わるような構成で制作しました。
制作期間は約5ヶ月ほどで 2020年1月〜5月(6月中旬に公開)ほどで、人員構成はアクセス解析1名、フロントエンド2名、バックエンド1名、デザイナー1名(ディレクター兼任、マークアップ補佐)、ディレクター1名、コンテンツ入力担当者複数名になります。
主な実装機能
- a-blog cms 拡張機能 Google Translate API を使った多言語対応
- AMP対応
- イベント構造化データ対応
- モジュールユニット
規模
- ブログ数120(リニューアル前:174ブログ)
- 管理者ユーザー約120 ※複数部署に運用者あり
- フォーム 8種類
- エントリー数約12600件
- モジュール数 520個(リニューアル前:2013個)
リニューアル前の状態
- 更新頻度はほぼ毎日で、時期や年単位で精度やPRしたい内容も変わる
- 前回の制作以降で増設されたコンテンツも多く、運用側のコンテンツ力にサイトが追いついていなくて回遊しづらくなってきている
- SEO的に評価されているコンテンツが埋もれてしまっている
- 複数のエントリーボディをパーツとして組み合わせてindex.htmlを作成しており、文章の自由度は高いがレイアウトは変えられない
- 多言語化方法が統一されておらず、日英でブログ分けをしている部分と、エイリアスで多言語化しているブログが混在しており管理画面から日本語と英語の構造がわかりにくい
目指したこと
- 埋もれていた有益コンテンツの有効活用
- 増設コンテンツがPRできるレイアウトの自由度の高さ
- 一覧ページを含めてお客様の方で運用していける仕組みづくり
制作方針
- 汎用性の高いカスタムユニットを活用し、納品後もほとんどのページが自由にレイアウト変更できるようにする
- 大規模サイトに対し各制作担当の役割を明確にし開発スピードを高める
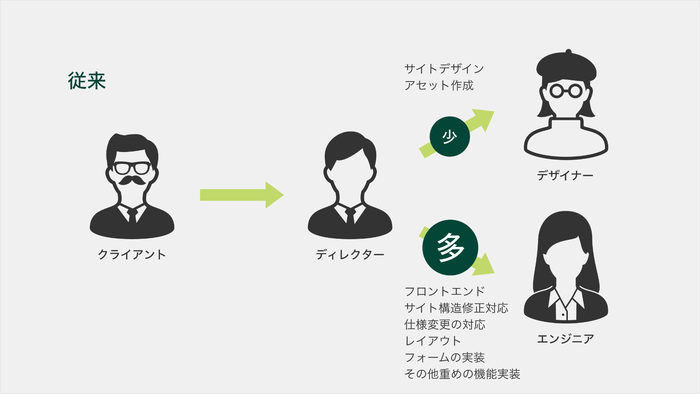
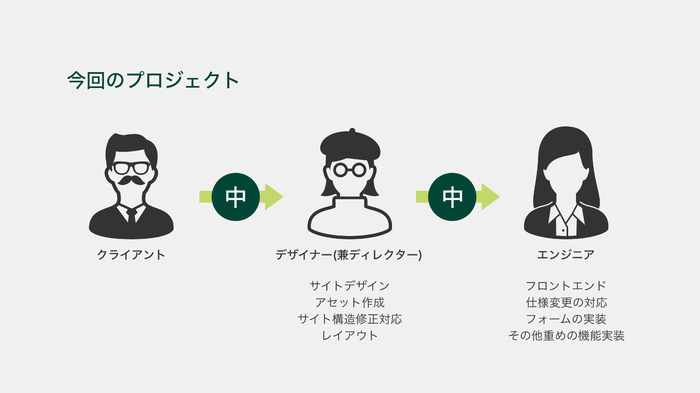
制作フロー
TOPページ/一覧ページをエントリーで作成できるようにしたことで、普段のサイト制作ではエンジニアが行っていたサイト構成修正やレイアウト調整などをデザイナーでも実施できるようになりました。
納品後はお客様自身でサイトレイアウト変更ができ、コンテンツを調整したくなった時にWeb制作者へ依頼する手間やコストが削減できます。
また、エントリー下に表示するカテゴリーリスト/タグクラウド/アーカイブリストの表示切替をブログやカテゴリーのカスタムフィールドに設置し、管理画面から制御できることを増やしました。フロントエンド実装者はコンテンツ構成を考えずに実装に集中でき、コンテンツ入力の担当者は実装者に都度依頼しなくても自由に追加・編集ができるようになりました。
デザインと実装
デザインのこだわり
- 上下に接するパーツの組み合わせに対し、構成が綺麗に見えるオプションを適宜追加しました。
- 投稿ページとコンテンツトップページで使用するパーツのレギュレーションを整え、スタイルガイドとともに納品しました。
実装のこだわり
- 全てentry.htmlで出力するのではなく、投稿の一覧を作成したい場合などにはデフォルトのindex.html/top.htmlを活用するなど仕組みの最適化を図りました。
- カスタムユニットの数を最小限に抑え、使いやすいUIを心がけました。
- モジュールユニットの自由度を高めるため、なるべく固定テンプレートではなく選択テンプレートで実装するようにしました。
- エントリー構成を言語サイト単位で自由に変更できる多言語拡張機能を活用することで、英語サイトと日本語サイトそれぞれに対しコンテンツを最適化しました。
最後に
今回の例のように a-blog cms はサイトの仕組みや構成から工夫を凝らすことができるため、従来の型にとらわれず制作や運用のポテンシャルをより高めることが可能です。
今後もCMS開発元兼Webサイト制作会社として、お客様に満足していただけるようなご提案を心がけていきます。